In the first post of this series, “Render content in SharePoint with content query and content search”, I explained how to retrieve and display content in SharePoint sites. Both the Content Search Web Part (CSWP) and Search Results Web Part (SRWP) depend on display templates. By focusing on the essential elements of a display template, it will enable you to create a new custom template aligned with your organizations requirements. Display templates essentially control how content should be displayed in a CSWP or SRWP. The content that is displayed in a CSWP or SRWP is composed of search results that are returned based on the query that is defined in the web part. When you customize a this you are customizing how search results should be displayed in the web part.
Luckily, you do not need a developer to create the new display template. You have the ability to copy an existing template which is close to your requirements and make edits to adapt it to your organization.
Each display template consists of two files:
- HTML file that you can edit in an HTML editor of your choice
- JavaScript file
Conveniently, SharePoint automatically transforms the HTML file into an associated JavaScript file when it is uploaded. Because the two files are associated any changes you make to the HTML file will be automatically updated in the associated JavaScript file.
The display template structure elements include the following:
- Title tag – Display name in the display templates section of the CSWP or SRWP
- Header properties – Important information about the template for SharePoint (Most important is ManagedPropertyMapping)
- Script block – Placeholder to include JavaScript and CSS files
- DIV block – Placeholder for all HTML and code to be rendered in the CSWP or SRWP
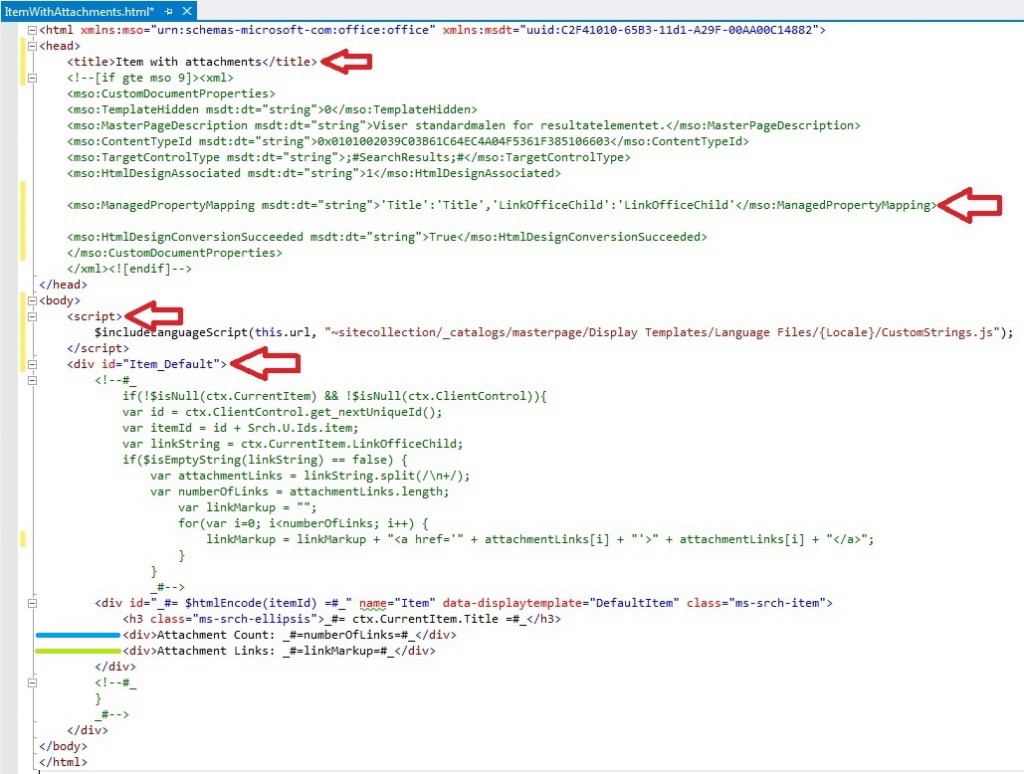
Below is an example of a display template. All the structure elements above have been highlighted by red arrows in the picture below. The blue and green line show the HTML section which displays the attachment count as well as the attachment links.

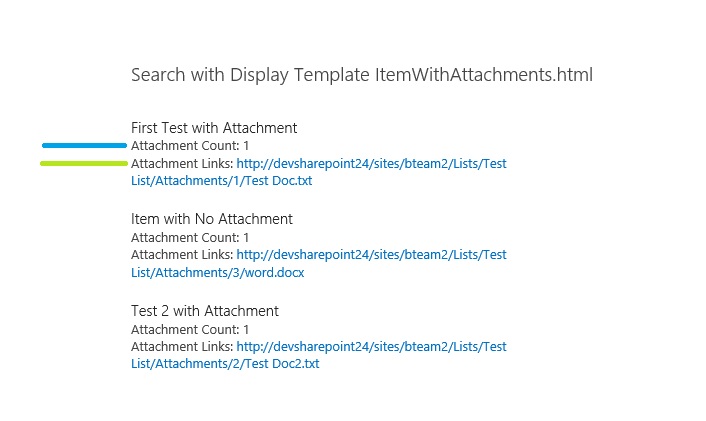
The above display template renders the search results in format below. The blue and green line corresponds to the attachment count and attachment links highlighted in the display template div section above.

In part three of my post, I will show you how to upload and configure custom display templates as well as configuring the CSWP and the SRWP with the new custom display templates. To find out more about this or other ways that RSM can assist you with your SharePoint needs, contact our professionals at 800.274.3978 or email us.

 RSMUS.com
RSMUS.com