Creating Consistent UI with Dynamics AX Form Checker
“To do the job right you need the right tools” is the main slogan of one of my favorite Blog sites – Microsoft Dynamics AX Tools. Working with lots of Dynamics AX developers I am amazed that some of the most senior developers know about Microsoft tools, know the processes, but don’t use them and struggle or waste time to generate their own tools. This blog series “Microsoft Tools that Help!” is a reintroduction of some of the most common Microsoft tools and how they can make a developer’s life easier.
In this topic, I want to reintroduce the “UX Form Templates” and the “Form Style Checker”. The information is a summary of the Microsoft white paper “Accelerating Microsoft Dynamics AX Client Forms Development Using UX Patterns” and I encourage you to download this paper from Information Source and use it as a development guideline when creating new forms in Dynamics AX 2012.
Best Practices for Form Creation in Dynamics AX 2012
Having a consistent user interface makes the solution more intuitive. Easier to use solutions increase user satisfaction, decrease training costs and in the long run decrease support costs as users need less guidance. In Dynamics AX 2012, based on extensive usability testing, Microsoft introduced UX patterns, multiple form style templates and a UX best practice check tool that compares the structure and property values of a form to a template based on the form design pattern. The best practice to create a form in Dynamics AX 2012 included the following steps:
- Pattern: Select a design pattern, which is a set of guidelines that standardize the appearance and use of the form.
- Form Template: Create a new form using a template as a starting point by right-clicking the forms node and select “New form from template”. The templates provided with Microsoft Dynamics AX 2012 are:
o List Page – ListPage
o Master Details Form – DetailsFormMaster
o Transaction Details Form – DetailsFormTransaction
o Simple List and Details Form – SimpleListDetails
o Simple List Form – SimpleList
o Table of Contents Form – TableOfContents
o Dialog – Dialog
o Drop Dialog – DropDialog
- Content: Add data sources, fields, buttons, and business logic following base MSFT coding standards and best practices.
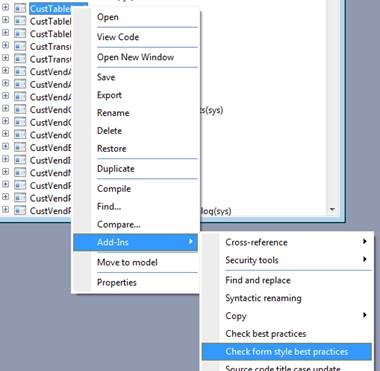
- Form Style Check: Check form style best practices, and fix violations. The Form Style Checker validated the form against the template for the specific style and allows the developer to quickly correct many of the issues that are found. To access the Form Style Checker right-click the form, select Add-Ins, and then select Check form style best practices.

The Form Style Checker can easily be included in the best practice run. To show form style best practice violations in the larger best practice run, go to Tools > Options > Development > Best practices, and set the Warning level to Errors and warnings.
- Menu – Create a MenuItem and any Menu references as needed.
Conclusion
By following these simple steps, the form templates and the form style best practice tool help you create forms that look and behave like existing Microsoft Dynamics AX forms and increase the solution consistency and usability.

 RSMUS.com
RSMUS.com