With the launch of Microsoft’s digital commerce solution earlier this year, the options for hosting e-commerce stores have expanded. An omnichannel platform, Dynamics 365 Commerce offers a robust system that can help your business channels become truly interconnected.
As a website manager, you may wonder what tools and functionality Dynamics 365 Commerce has available. After all, most websites for true omnichannel businesses can be rather large, and it can become an extensive process to build out and manage site content. Let’s take a look at how you can use Dynamics 365 Commerce’s content management system structure to efficiently create and maintain your e-commerce site.
Page Hierarchy
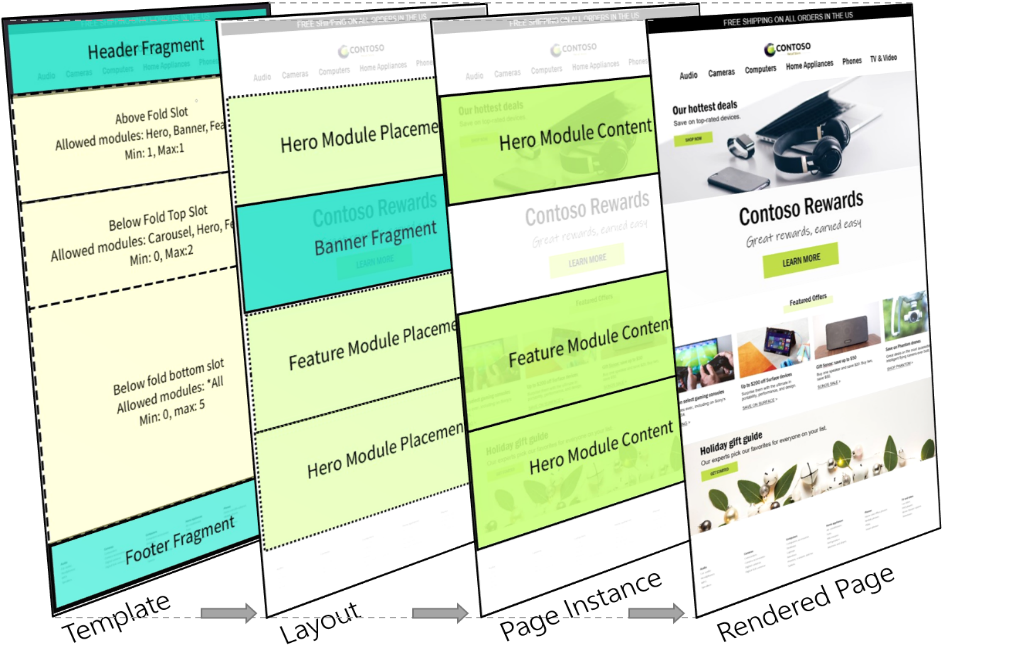
Page instances are composed of configurable modules that authors add and populate with content. How these modules and pages are structured is key for keeping your site maintainable. Templates, layouts, and fragments make up this structure, which completes the hierarchy of a page. We will look at how these pieces are used and best practices when implementing them.

Create a Foundation with Templates
Templates are the starting block for any site. They create a filtered list of allowed modules as well as a starting point for pages using them. When creating pages off a template, page instances inherit all modules set on the template. Having this jumping-off point for pages can greatly speed up an author’s ability to generate similar structured pages efficiently.
Modules configured at the template level create a default configuration that can be locked or overwritten at the page level. This functionality is a powerful tool for keeping consistency across pages. It is especially useful when authors regularly need to create or update content across large amounts of pages without having to individually configure them. A good use case for this would be promos on product listing pages. Configuring promo content on a template would allow each page to display a default promo while still having the option to customize it per page. This enables authors to rapidly update promos across pages while keeping a consistent theme and structure.
Leaving slots of a template empty allows lower hierarchy authors to add any module, reducing the number of templates required. While this simplifies initial template creation, it can create an issue later on when trying to add modules no longer allowed due to a template change. This is because once you add a module to a template slot allowed modules to switch from any to only the modules specified. Conversely, having too many templates can defeat their purpose in managing multiple pages. Being aware of this while defining your templates can help you maintain a balanced number of them.
Design Pages Using Layouts
A level below templates, layouts create page designs based on defined modules and configuration of a template. While templates define the allowed modules, layouts are the final selection and arrangement of those modules for a page or a set of pages. Also unlike their parent template, layouts are interchangeable for a page. What this means is you can create a page and swap between layouts for it without requiring page-level content to be reauthored. This creates a layer between the template definitions and their children pages.
When creating a page, authors have the option to select a custom layout or a preset one. A custom layout is a single-use layout specific to one page. A preset layout is a reusable layout were all modules are already selected and arranged. Ideal for similar structured pages, preset layouts allow you to generate pages quickly. They also give you the option to later reposition modules across pages used by them. Conveniently, a page using a preset layout can convert into a custom layout in order to break away from the pre-set structure. Vice versa a custom layout can convert into a preset one to be reused for similar structured pages.
Consolidate Modules through Fragments
Fragments are configured modules reusable across templates and pages. Similar to layouts they create a single point for authors to manage content but at a more granular level. They allow you to manage duplicate content on a site such as navigation menus, footers, and contact us information. Using fragments for these pieces saves time since you only need to build them once. In addition, any changes to them update all pages containing them. This can prevent accidentally missing modules when making updates, eliminating the need to scan your site for every instance of a module to be updated. By design, fragment modules are not editable uniquely on a page so only use them for duplicate content you want to manage from a single point.
Result: Instant Page Instances
If you take careful consideration when implementing templates, layouts, and fragments, authors are able to take advantage of all that this robust content management system has to offer. This site authoring workflow empowers you to stay agile managing content by making cross-site changes instantaneously. As implementations become more complex, the flexibility it provides alongside module customization allows Dynamics 365 Commerce to be a powerful platform to host your e-commerce needs.
RSM US was the first partner in the world to deploy an e-commerce site on the new Dynamics 365 Commerce platform and has helped our clients implement various interconnected solutions with it. Whether you need support on your current e-commerce solution or implementing a new one, we encourage you to contact us at ecommerce@rsmus.com or by phone at 800.274.3978.

 RSMUS.com
RSMUS.com