A form part is a type of fact box that you can insert into a list page form or a details form in Microsoft Dynamics AX 2012. This is not a difficult process, however, what has been problematic in the past is that the reference material on the subject was scattered across multiple sources. It would often leave you wondering what to do now and how it related to the whole form building process. This entry is called “Taming Form Parts” for a very specific reason. This will demystify the procesdure and enable anyone to create form parts in mere minutes.
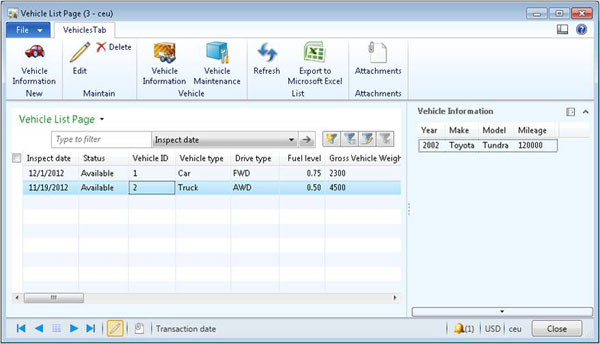
Let’s take this opporunity to define the form part in AX2012. A form part is simply a view related information that you can embed in to a parent form. Following is a list page that contains two sample vehicles in a hypothetical Fleet Maintenance system. Notice that when you highlight on the Truck Vehicle ID field on the left, you receive related information about the vehicle in the form part on the right.

Step by Step
Here is a run through using a table called FMVehicle as the source and FMVehicle List Page as the destination form. It is a step-by-step process of creating a query, source form, form part, menu item and finally inserting the part into the destination form.
Step One: Create a Query
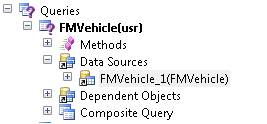
- In the AOT, right-click Queries, and then click New Query. A Query is added to the Queries node.
- Rename your query. The naming convention is the same as the table. In this case FMVehicle.
- Press Ctrl + D to open a second AOT.
- Expand the Data Dictionary, expand Tables, find the table that you would like to use as a data source. We will use FMVehicle.
- Drag that table over to the Data source of the Query.

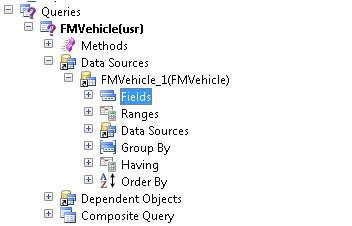
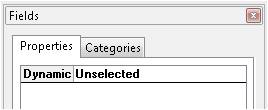
6. Expand the data source, view the properties of the Fields node.


7. Change the Dynamic property to No.
8. Save.
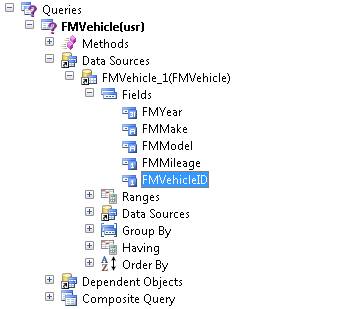
9. From the original table, drag over the fields that you would like to appear in your form part to the Fields node.

10. Save the Query.
11. Check to ensure that there are no compile errors. If there are, resolve.
Step Two: Create a Source Form
- In the AOT, right-click Forms, and then click New Form. A form is added to the Forms node.
- Right-click the new form and click Properties. In the Properties window, click Name and type FMVehiclePart.
- Expand FMVehiclePart so that the Data Sources and Designs nodes are visible.
- Press Ctrl + D to open a second AOT.
- In the second AOT, expand AOT > Queries to see the list of queries.
- From the second AOT, drag FMVehicle queryonto the Data Sources node of the form.
- Expand the Designs and the Design node of FMVehiclePart. In the properties window, click Caption and type Vehicle Information. The value in the Caption property appears in the titlebar of the form. Set the Width property to Column width, ViewEditMode to View, and Style to FormPart.
- Click the DataSource property and select FMVehicle_1 from the drop-down list.
- Right-click Design, click New Control, and then click Grid.
- Click the grid in the Design node. In the Properties window, click Width and select Column width. Click Height and select Column height.
- Expand the Data Sources > FMVehicle_1 > Fields node of FMVehiclePart. Right-click Fields and then click Open New Window. The field list opens in a new AOT window.
- In the AOT window that list fields, press Ctrl and click FMYear, FMMake, FMModel, FMMileage, and FMVehicleID. Drag the highlighted fields to the Grid in the Design node of FMVehicle form.
- Save and close Field list AOT.
- Check to ensure that there are no compile errors. If there are, resolve.
Step Three: Create a Form Part
- In the AOT, expand Parts, right-click Form Parts, and then click New Form Part. A form part is added to the list of form parts.
- Click the form part that you added. The Properties window shows the properties for the part. Click Name and specify FMVehiclePart.
- Click Caption and type Vehicle Information.
- Click Form and then click the FMVehiclePart.
- If the form part appears in the Enterprise Portal (EP), click the ManagedContentItem, and click the name of the managed content item (User Control) that you want to appear in the FactBox. If the form part does not appear in EP, this step is not needed.
- Right-click the form part and click Save.
- Check to ensure that there are no compile errors. If there are, resolve.
Step Four: Create a Menu Item
- In the AOT, click Menu Items.
- Expand Display node.
- Press Ctrl + D to open a second AOT (it one isn’t already open).
- Drag the FMVehiclePart form part from the Parts > Form Parts node to the Display node.
Step Five: Add the Info Part to the Destination Form
- In the AOT, click Forms.
- Expand the List Page Form or Details Page Form that will contain the form part
- Right-click Parts, and then click New Part Reference.
- Ensure that DataSource is set to FMVehicle_1.
- Set the Name to FMVehiclePart, MenuItemName to FMVehiclePart, DataSourceRelation to SelfLink, and IsLinked to Yes.
- Save the form.
- Right click the List Page Form or Details Page Form > Open. View new form part.
You have successfully created a form part within a list page. This technique can also be applied to a details page, with very little alteration. Form parts create a more robust user interface by increasing the amount of information that is available to the consumer without cluttering the editable list page or detail page area.
Just a quick note, this exercise assumes that the data source for the list page or details page is the same as the data source for the form part. If these are not related, a table relation will need to be created at the table level in order for the form part to link with the parent form data source.

 RSMUS.com
RSMUS.com