
When working on a NetSuite e-commerce website, identifying the platform and version is a critical first step. There have been over a dozen versions of SuiteCommerce and SuiteCommerce Advanced since the platform was first released in 2014. The differences between the versions can be stark, with major functionality being added to each new release, thus necessitating the ability to determine which version a site is built on. However, performing this essential due diligence is often not as straightforward as it might seem, even if one has access to the NetSuite backend. This resource lists the different flavors of NetSuite’s e-commerce offerings and lays out several ways to determine the version used on a particular website.
NetSuite Ecommerce Platform Version History
NetSuite has offered three different e-commerce platforms:
- Site Builder – The legacy and now deprecated but still widely-used platform.
- SuiteCommerce Advanced (SCA) – First released in 2014.
- Suite Commerce (SC) – Entry-level version of SCA released in 2019.

NetSuite Site Builder versus SuiteCommerce and SuiteCommerce Advanced
Site Builder
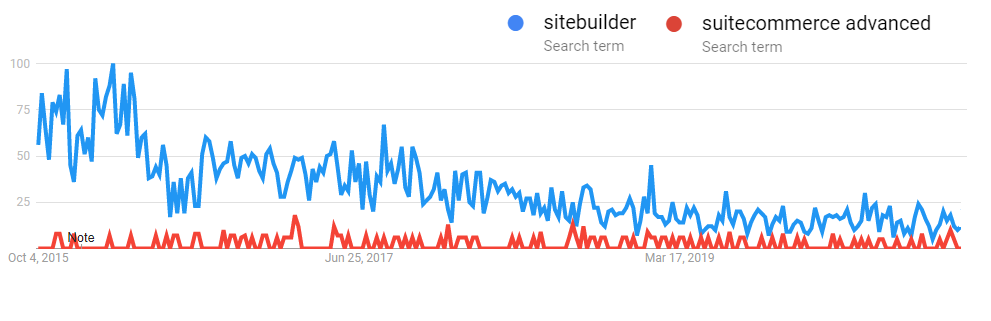
The oldest, most widely deployed NetSuite E-commerce platform is Site Builder (sometimes written as “SiteBuilder”). Site Builder has been around for well over 10 years but is rarely implemented today. The platform’s antiquated architecture is not natively mobile-responsive or SEO friendly. Site Builder is not supported by NetSuite and has been deprecated in favor of SuiteCommerce Advanced and SuiteCommerce.
SuiteCommerce
Sometimes unofficially referred to as “SuiteCommerce Standard”, this NetSuite product is a templated, SaaS-based, e-commerce solution that is natively integrated with NetSuite ERP & CRM. The platform is a simple, fast and inexpensive e-commerce platform that is intentionally limited in unique features and customizations.
SuiteCommerce Advanced (SCA)
SCA is a mid-market e-commerce platform designed with advanced SaaS technology to be mobile responsive, extremely customizable and of course, natively integrate to the NetSuite ERP and CRM. SCA brings true Omnichannel, localization and integration capabilities. SCA primarily differs from SuiteCommerce Standard in the high degree of available customization, especially to the shopping/checkout experience.
This resource will focus primarily on NetSuite’s premier and typical e-commerce platform, SCA.
SuiteCommerce Advanced Version History
For most of SCA’s production run from 2014 to mid-2018, release versions were named after prominent mountains. Eventually, this naming convention became exposed as difficult-to-remember, confusing and sometimes even hard to pronounce. In mid-2018, NetSuite switched to simple names based on the year, with two versions (.1 and .2) per year.
| SCA Release Updated Name | SCA Release Deprecated Name | Release Date |
| 2020.2 | October 2020 | |
| 2020.1 | February 2020 | |
| 2019.2 | September 2019 | |
| 2019.1 | February 2019 | |
| 2018.2 | September 2018 | |
| 2018.1 | Aconcagua | July 2018 |
| 2017.2 | Kilimanjaro | September 2017 |
| 2017.1 | Elbrus | March 2017 |
| 2016.2 | Vinson | September 2016 |
| 2016.1 | Mont Blanc | Early 2016 |
| 2015.2 | Denali | Mid 2015 |
| 1.0 | 2014 | |
| Site Builder | Pre-2014 |
See NetSuite Developer Notes for version differences.
It is common to hear both names used for releases from 2015 to 2018, and knowing the original names can be very helpful in determining the SCA version of a particular website.
Note that, while the version of SCA stays the same once the site is built (because updating it would break all customization), the ERP portion of NetSuite is automatically updated twice a year.
How to Determine a Website’s NetSuite Version
There are several ways to examine an SCA site and determine its platform and version. The first step is to ensure the site is built on a NetSuite platform, then to check if it is on SCA or Site Builder. Finally, determine the version of SCA. It is also important to remember that most of a legacy website can be built-in Site Builder, while the checkout system may have been upgraded to use the more advanced SCA checkout path.
Determine the Site Manufacturer
Platform identification tools such as WhatCMS, BuiltWith and Wappalyzer can be used to help identify the platform a website is built in. They can be used in several ways. Enter a website URL into their website for a list of the technologies used. This site is a good example.
These companies also have Chrome browser tools, making the analysis process easier.
WhatCMS is the first and easiest option to identify if the site is built using NetSuite. Wappalyzer and BuiltWith work well together to identify whether a website is build using NetSuite technology, and may identify whether the site is built using SB or SCA.
- WhatCMS – Usually detects the NetSuite CMS. Rarely identifies the version.
- BuiltWith – Often detects the NetSuite CMS or ERP. May detect Backbone.js, which indicates that a detected NetSuite site is not Site Builder, therefore it must be SC/SCA.
- Wappalyzer – Does not specify if a site is NetSuite but usually detects Backbone.js
How to Determine if a NetSuite Website is Site Builder or SC/SCA
General Appearance
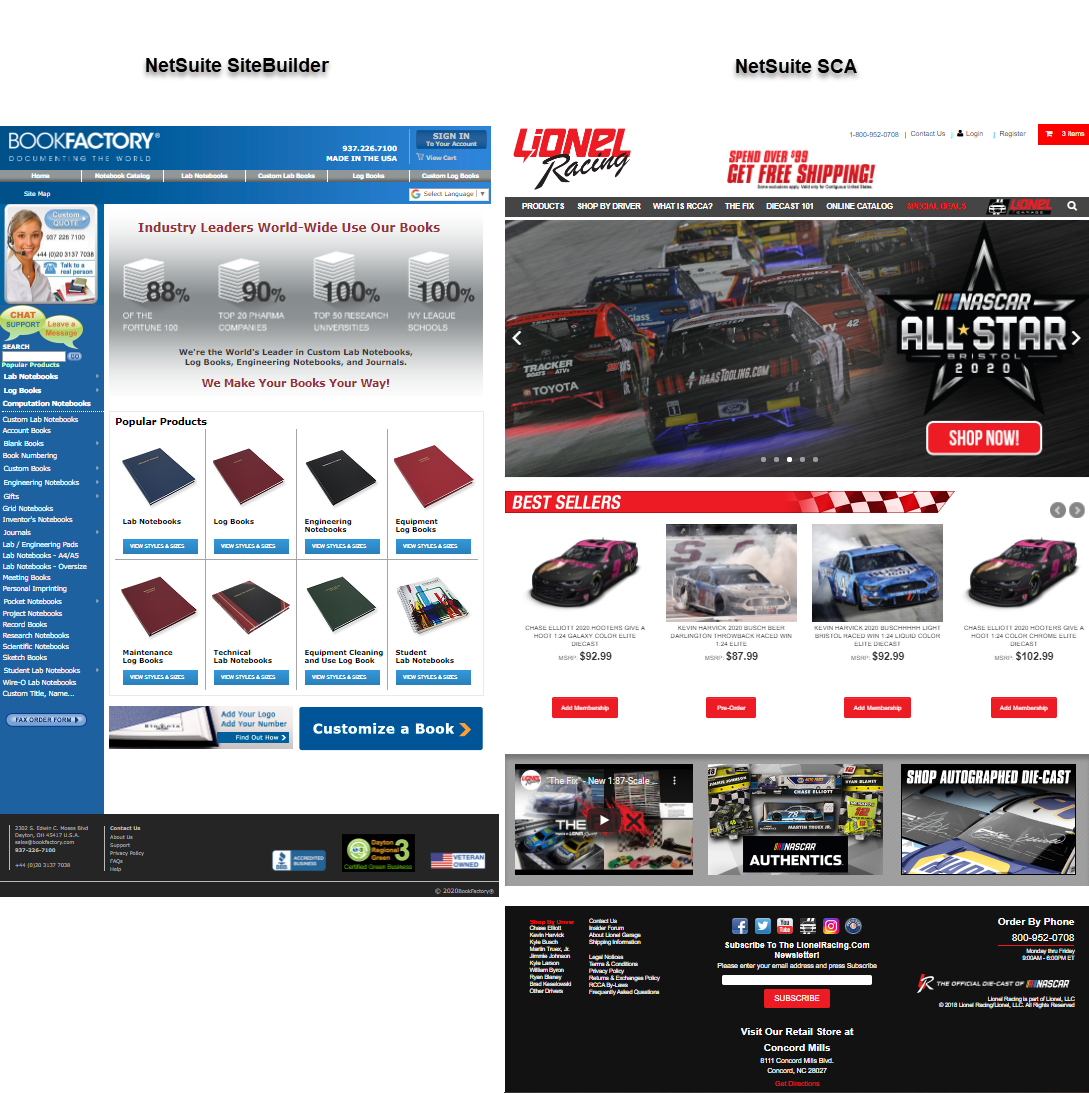
Most Site Builder sites have an antiquated, “early 2000s” look, and are not mobile-friendly. SCA sites dynamically resize to any device form and typically have rotating slider images at the top and advanced functionality. Example:

In addition, most Site Builder sites are SSL insecure, meaning the URL contains http and not https.
Determining Site Builder vs SCA, with NetSuite Access:
- Navigate the menu structure from Setup > Site Builder or Setup > SuiteCommerce Advanced.
- If the SuiteCommerce Advanced section is built out with production data, and the associated domain is live, then the client is on SCA.
- Bear in mind that all SCA implementations also automatically include SB installs so the presence of Site Builder in an account means nothing.
Determining Site Builder vs SCA, without NetSuite Access:
- Use the platform identification tools described above
- Inspect the website’s homepage using the Network tab within the browser console.
- Filter for the word “environment”.
- Site Builder – If no .ssp files are found, it is likely SB. Other clues include “Template – CATEGORY (Item List Cell)” elements, “core/styles/pagestyles.nl” and the use of tables.
- SCA 1.0 – Indicated by the presence of “…shopflow-X-XX-X/sc.environment.ssp” file.
- Standard and SCA 2.0+ – If .ssp files are found with the pattern “…/sca-dev-elbrus/shopping.environment.ssp”, then it is likely Standard or SCA. This example would be the Elbrus SCA version. Sometimes developers rename the “sca-dev-elbrus” folder section, in which case you will have to look for other functional clues.
- If searching for “environment” does not work, try “suitecommerce” or “sca-dev”.
How to Determine an SCA Website’s Version
- Method 1: Code inspection
- Open website in Chrome, then search console for “body”. Assuming the site is built in SCA or SC, underneath the Body tag should be the version and date as an HTML comment. More info.
- Method 2: Bookmark Tool
-
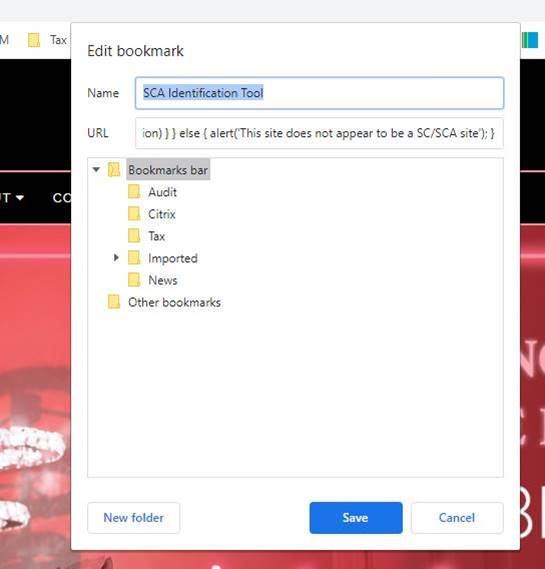
- RSM has created a bookmark tool to speed up the identification of NetSuite platform type and version. To use the tool, create a bookmark named “SCA Version” or similar, then paste in the below code into the “URL” portion of the bookmark:
- javascript: if (SC && SC.ENVIRONMENT && SC.ENVIRONMENT.RELEASE_METADATA) { if (!SC.ENVIRONMENT.RELEASE_METADATA.name || ! SC.ENVIRONMENT.RELEASE_METADATA.version) { alert(‘This seems to be a SC/SCA site but cannot determine the version through this tool’) } else if (/Reference/i.test(SC.ENVIRONMENT.RELEASE_METADATA.name)) { alert(‘SuiteCommerce ‘+SC.ENVIRONMENT.RELEASE_METADATA.name+’ Version: ‘+ SC.ENVIRONMENT.RELEASE_METADATA.version) } else { alert(SC.ENVIRONMENT.RELEASE_METADATA.name+’ Version: ‘+ SC.ENVIRONMENT.RELEASE_METADATA.version) } } else { alert(‘This site does not appear to be a SC/SCA site’); }
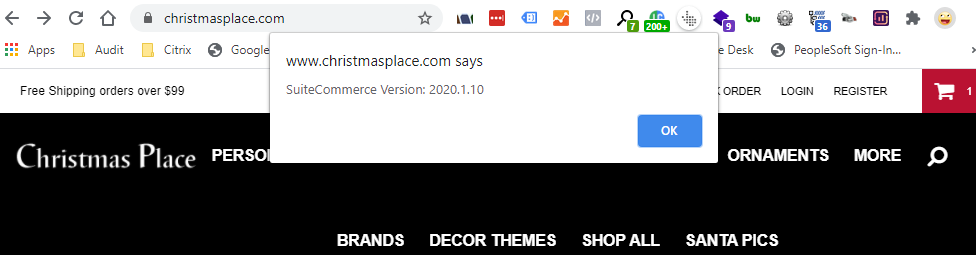
The result should look like this:

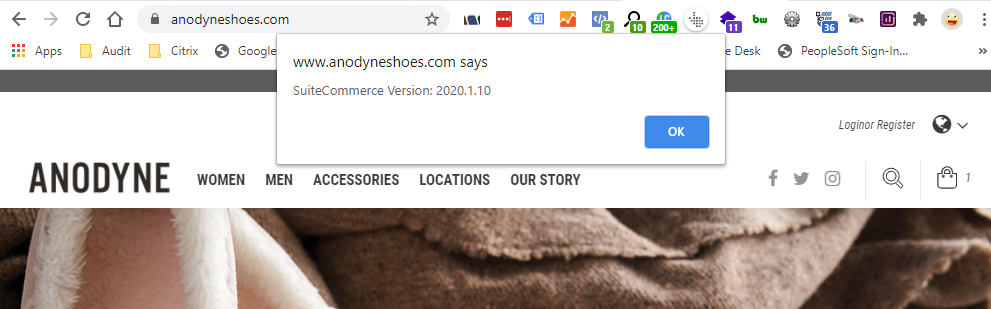
In operation, open the website in Chrome then click the bookmark. It should popup with the version name of SCA:

This tool does not work with Site Builder and does not differentiate between SCA and Suite Commerce Standard but makes SCA identification easy.
Here’s a case study on the topic.
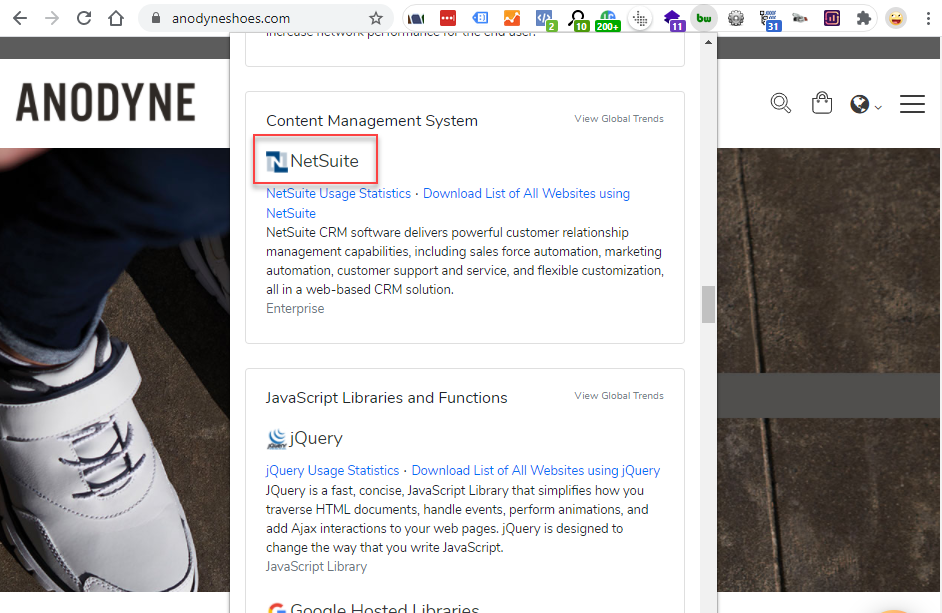
Step 1: BuiltWith detects the NetSuite CMS, indicating that the site is likely (but not certain) to be built on a NetSuite platform as well.

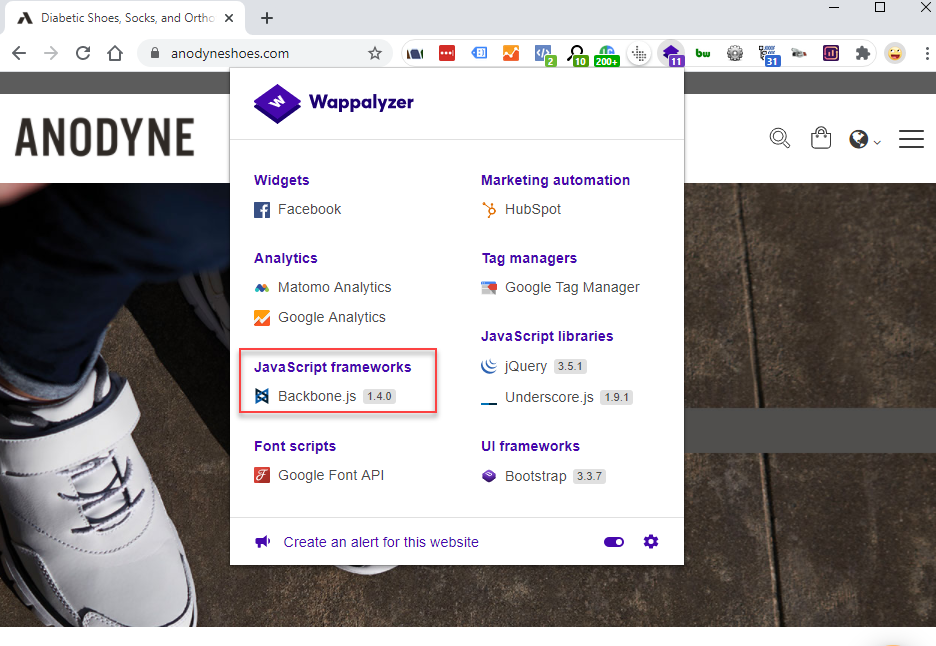
Step 2: Wappalyzer detects Backbone, indicating that the site is likely not Site Builder.

The modern appearance of the site and mobile-friendly design also indicates it is not built in Site Builder.
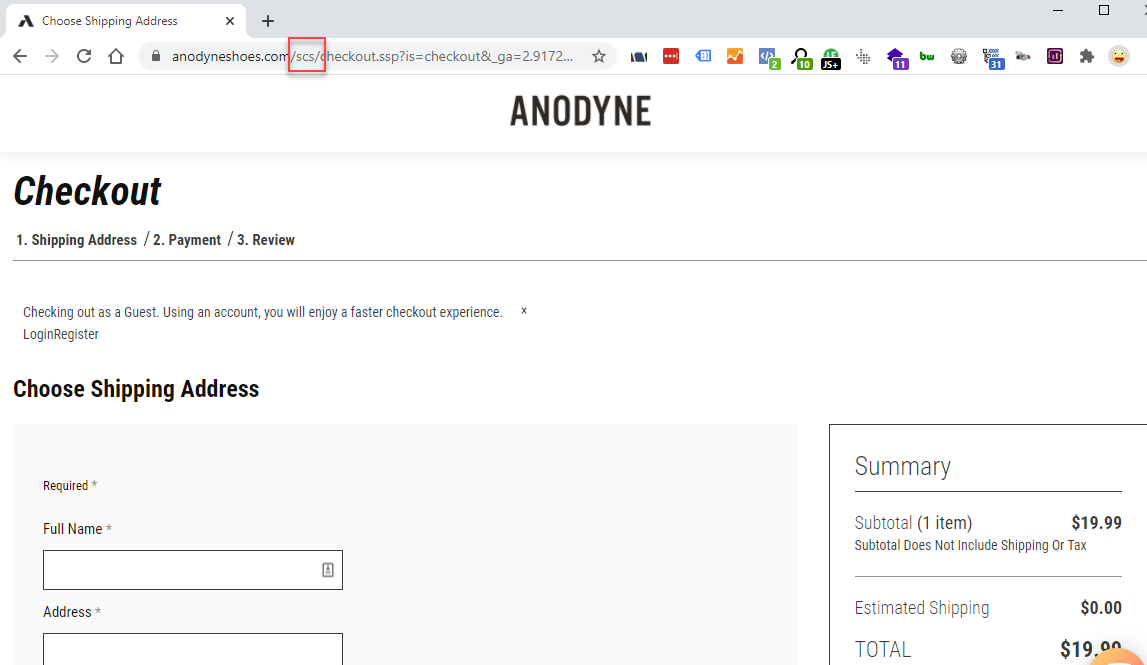
Step 3: The checkout URL contains /scs/ indicating that the checkout (and likely entire site) are on the SuiteCommerce Standard platform.

Step 4: The Bookmark tool reveals which version of Suite Commerce the site is built on:

In this case, it’s not SCA but rather Suite Commerce (“Standard”) version 2020.1
Hopefully, this short guide is helpful in identifying the various types of NetSuite platforms and versions. Contact RSM’s e-commerce team for further information on upgrading from Site Builder to SCA, or improving your SCA website’s performance.
Resources
- SCA release notes: https://docs.oracle.com/cloud/latest/netsuitecs_gs/NSSAR/NSSAR.pdf
- https://developers.suitecommerce.com/suitecommerce-advanced-feature-compatibility-matrix
- https://geekflare.com/what-technology-website-using/
- https://www.elegantthemes.com/blog/wordpress/tools-to-see-what-software-a-website-was-built-with
Contact us for more information on this topic or others related to:

 RSMUS.com
RSMUS.com