With usage of mobile phones and tablets increasing in popularity for businesses across the world, there is higher demand for standard functionality and improved user experience. Microsoft Dynamics 365 version 9, formerly known as Dynamics CRM, takes a big step towards easing user pains through creating a more streamlined solution. Mobile Form Controls is a great example of this. Microsoft has released several controls that help add flavor to the Mobile Experience and allow users to interact with data in the simplest (and most painless) way.
Calendar controls: Used on any date field
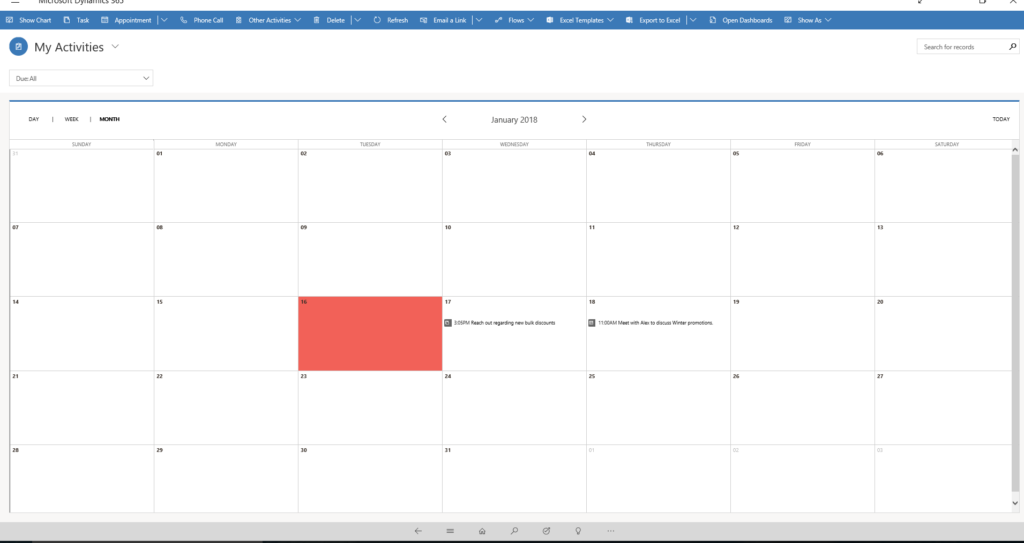
Great for any time-centric activity that is organized into a more meaningful and user friendly calendar view. This control can be used on dashboards, entity list views, or as a sub-grid within another form. This is automatically enabled for activities and includes tasks, appointments, phone calls, etc.
| Property | Description |
| Start Date* | Start Date and time shown by the control |
| Description* | The calendar item text value shown by the control |
| End Date | End date and time shown by the control. If both the end date and duration are defined, the duration will be ignored |
| Duration | Total number of minutes shown by the control. If both the end date and duration are defined, the duration is ignored |
| Color | Color for the calendar item |
| Display Mode | Show the standard placement for calendar entries. Each entry is aligned with the corresponding start time The visual representation to use for displaying the calendar |
| Minimum Event Duration | The minimum amount of time, in minutes, that each item occupies in the calendar. The lower limit is 30 minutes |
| Extra Description Format | Use this to configure extra fields to display next to the Description field. Tablet users will see the extra fields on day and week views, and phone users will see them on day views. Only the Description field shows for all other views. Separate each column name with commas. To separate two columns with a spacer, use a dash, for example: columnName1,-,columnName2 |
| Default color | Use the color defined in the entity configuration Specify the color to use if the calendar item doesn’t have one predefined |
Some great use cases for this control include:
- An agent needing to reach out to a lead 2x a month to keep it warm and gauge interest. The agent can quickly see these tasks have been scheduled without sorting through lists
- Weekly client appointments can be quickly verified
- Delegate to other Agents on days when you have too many tasks to complete
- View Agent activity and get an idea of whether they are maintaining a healthy pipeline
Overall, this leads to increased organization, efficiency, and satisfaction. Too many items in a list can be overwhelming and make it difficult for users to prioritize. This is a great way to clean up data and showcase it in a manageable way.
Here’s a step by step example on how to add a calendar control:
Step 1: From the activities page, click the ellipses and scroll down to view.

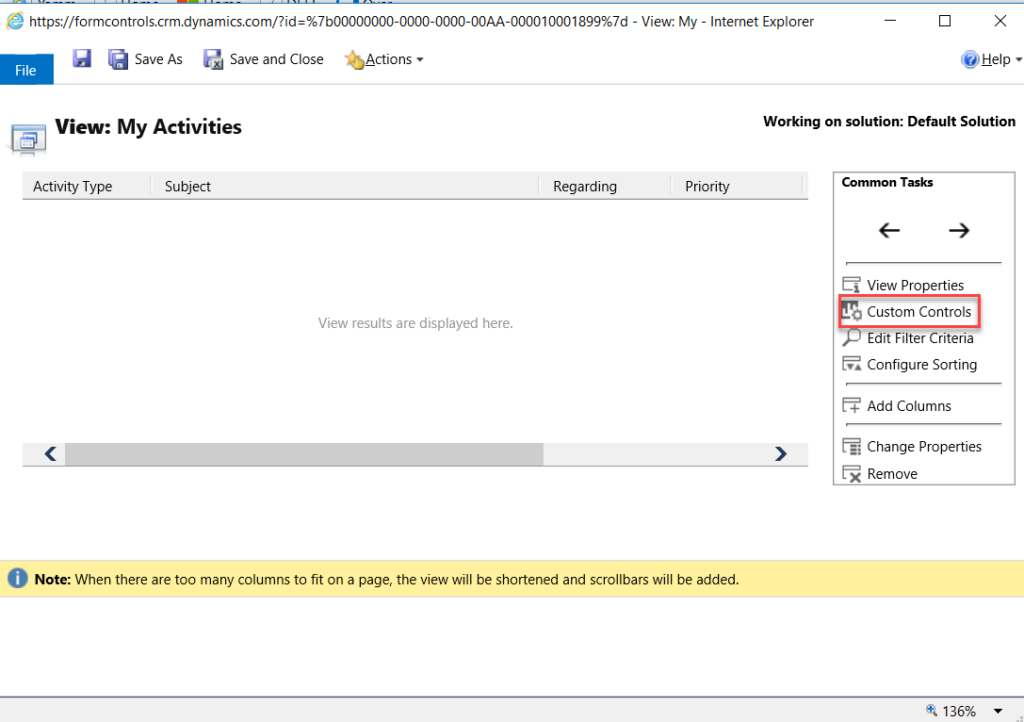
Step 2: The view will display in a pop up window. Click on Custom Controls.

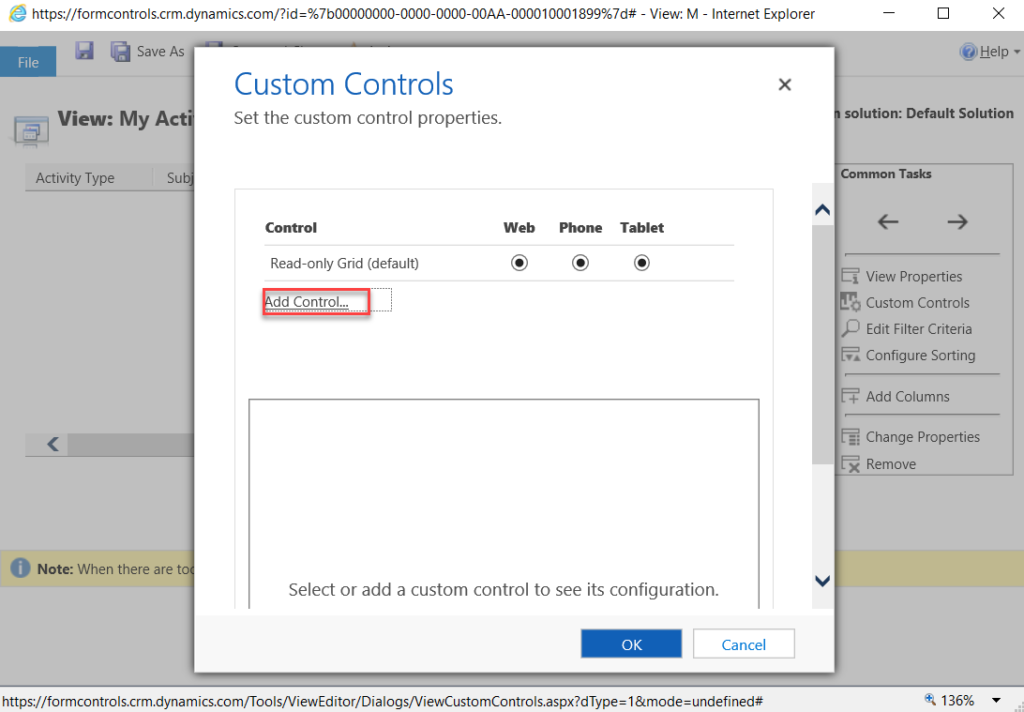
Step 3: The Custom Controls will generate another pop up window. Click Add Control.

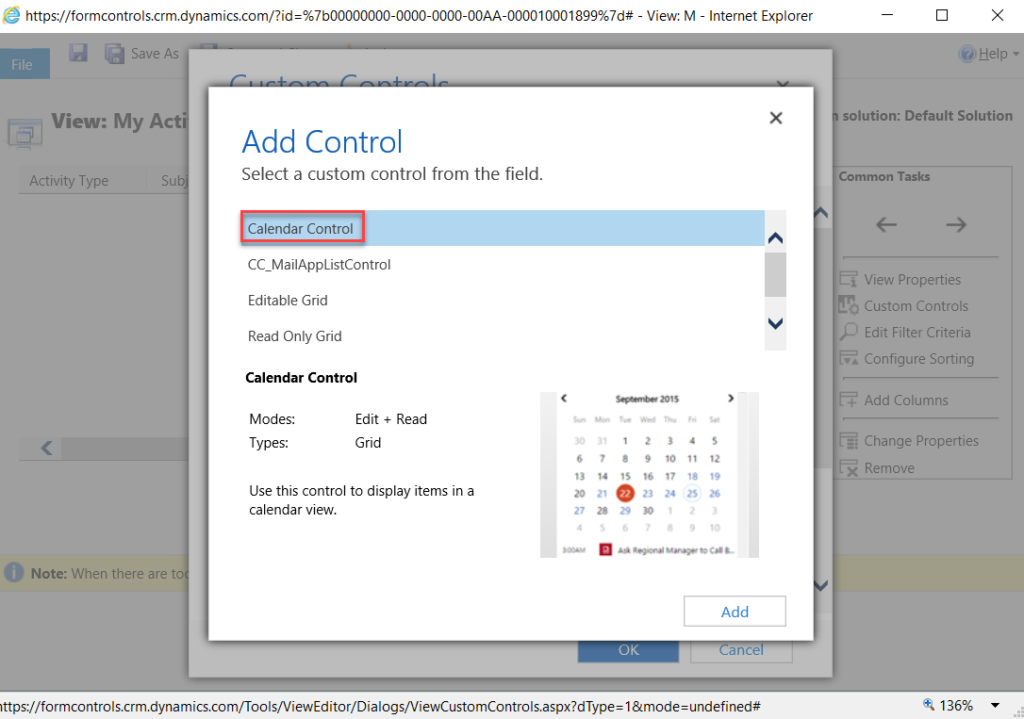
Step 4: Choose Calendar Control. Then click Add.

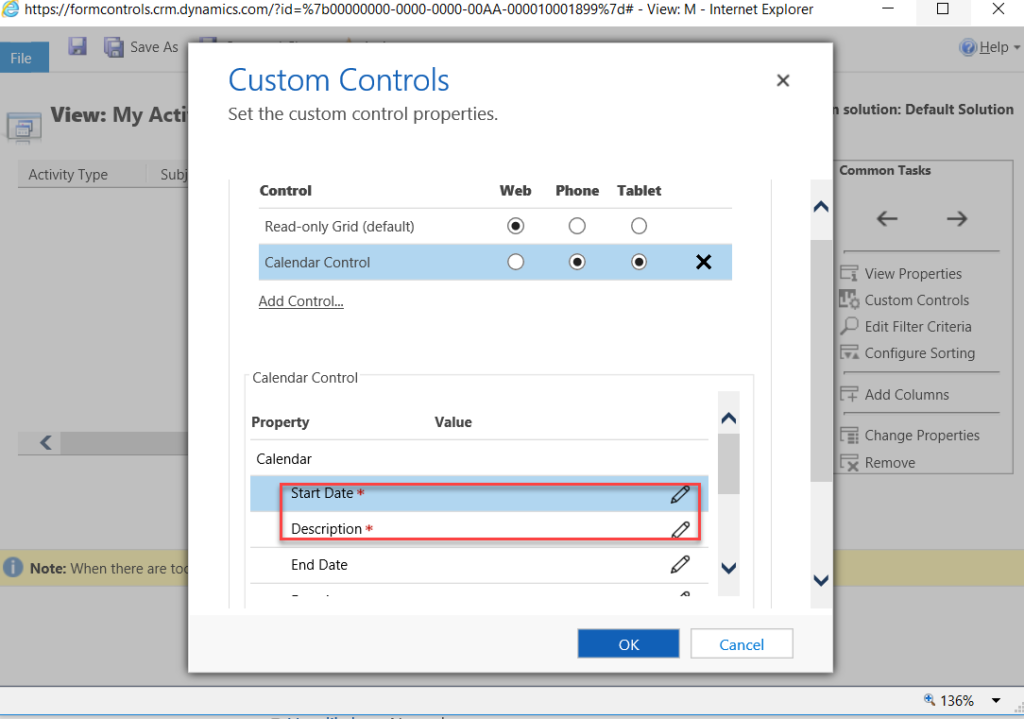
Step 5: Choose where you would like the control displayed (it can only display on Phone or Tablet as this is a mobile form control) and choose the start date and description. Click OK.

Finished result will appear on Mobile App like this:

As you can see, this mobile form control helps to clean up a list and organize data into a visually appealing page.
To learn more about how you can take advantage of this and other Dynamics 365 features, visit RSM’s Microsoft Dynamics 365 resource. To make sure you stay up to date with the Microsoft Dynamics Community, subscribe to our Microsoft Dynamics Community Newsletter.
For more information on Microsoft Dynamics 365, contact us.

 RSMUS.com
RSMUS.com