Now that Microsoft put an expiration date on the legacy interface I thought it would be time to write a post about how to add components to the apps that we use in the unified interface. For all of you who haven’t heard yet, as of September 2019, the legacy web client is deprecated. Customers will have to transition to the Unified Interface before October 1, 2020. In the meantime, Microsoft will continue to provide support, security and other critical updates to the legacy web client until October 1, 2020 but they won’t release any additional functionality.
Most of you probably know that a lot of the Dynamics 365 CE functionality has already been moved to the unified interface, such as Field Service and Project Service Automation, they both have their own apps. We can also access the Customer Service and Sales areas by accessing the custom apps, but what if you wanted to add components to those apps, such as a new view, dashboard, chart or even a form? It’s not enough to just create the view, form dashboard or chart, we will also have to add it to the model-driven app in the unified interface in order to give users access to it.
Now what exactly are model-driven apps and how do they work?
Model-driven apps are very easy to create without the need to use custom code. In model-driven apps admins can decide the components that make up the app, such as the entities and components related to that entity. Think about forms, views, charts and dashboards. Users can then access Dynamics 365 CE by accessing the app and they will only see information they need to do their job. I.E A sales rep would use the the Sales Hub App which consist of the sales entities, like leads, opportunities, quotes, etc. The Customer Service Hub App is made up out of customer service entities, like cases, articles, etc. The out of the box apps are configurable, meaning you can add entities and components to it, but it’s also possible to create your own custom app.
In the following example I am going to add a view to the project entity, after which I will add that view to the Project Service Automation app.
Create a new view
Navigate to settings > customization > customize the system and expand the project entity. Click on views and click ‘New’ to create a new view, or open an existing view and click ‘Save as’ – Name the view (I called it ‘All Active Projects Calendar’.) Publish your changes.
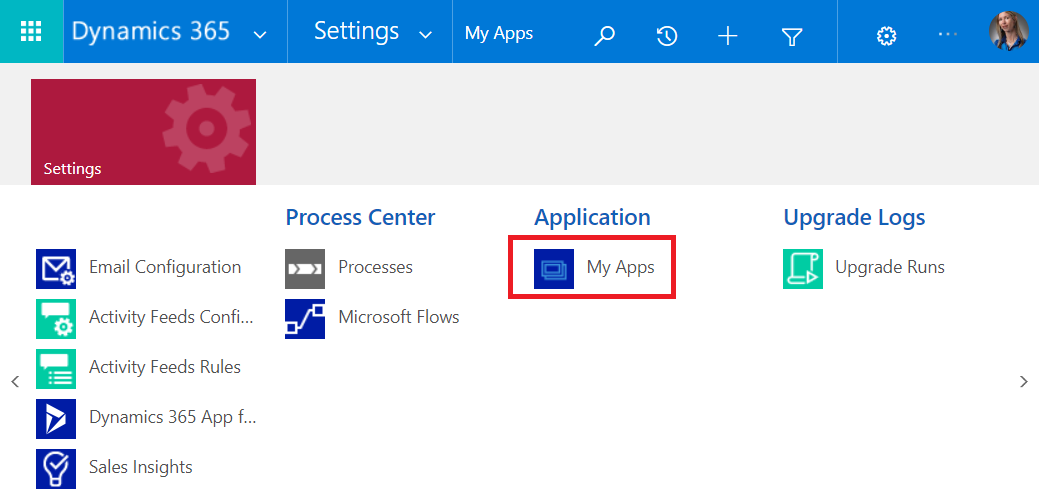
Now when I log into the Project Service Automation app, I don’t see my newly created view there yet, so I will add it to the Project Service Automation app. Navigate to Settings > My apps.

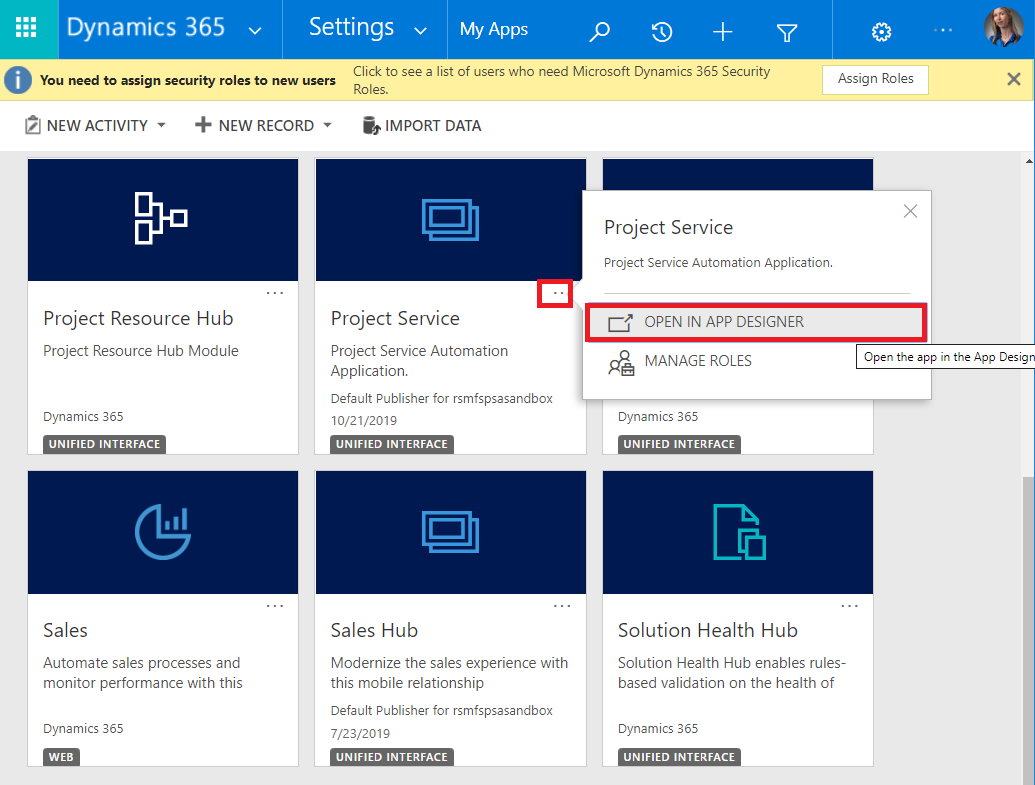
After clicking ‘My Apps’ you will see a screen with all the apps that are available in this Dynamics 365 CE instance. Scroll down to the app you want to edit and click the ellipse on the top right side of the app, then click ‘Open in App Designer’.
NOTE: If you want to create a new custom model-driven app, you would do this from the solution file – scroll down to Model-Driven Apps and click the ‘New’ button. Any updates to the app you would do from the ‘My Apps’ section under settings as shown below.

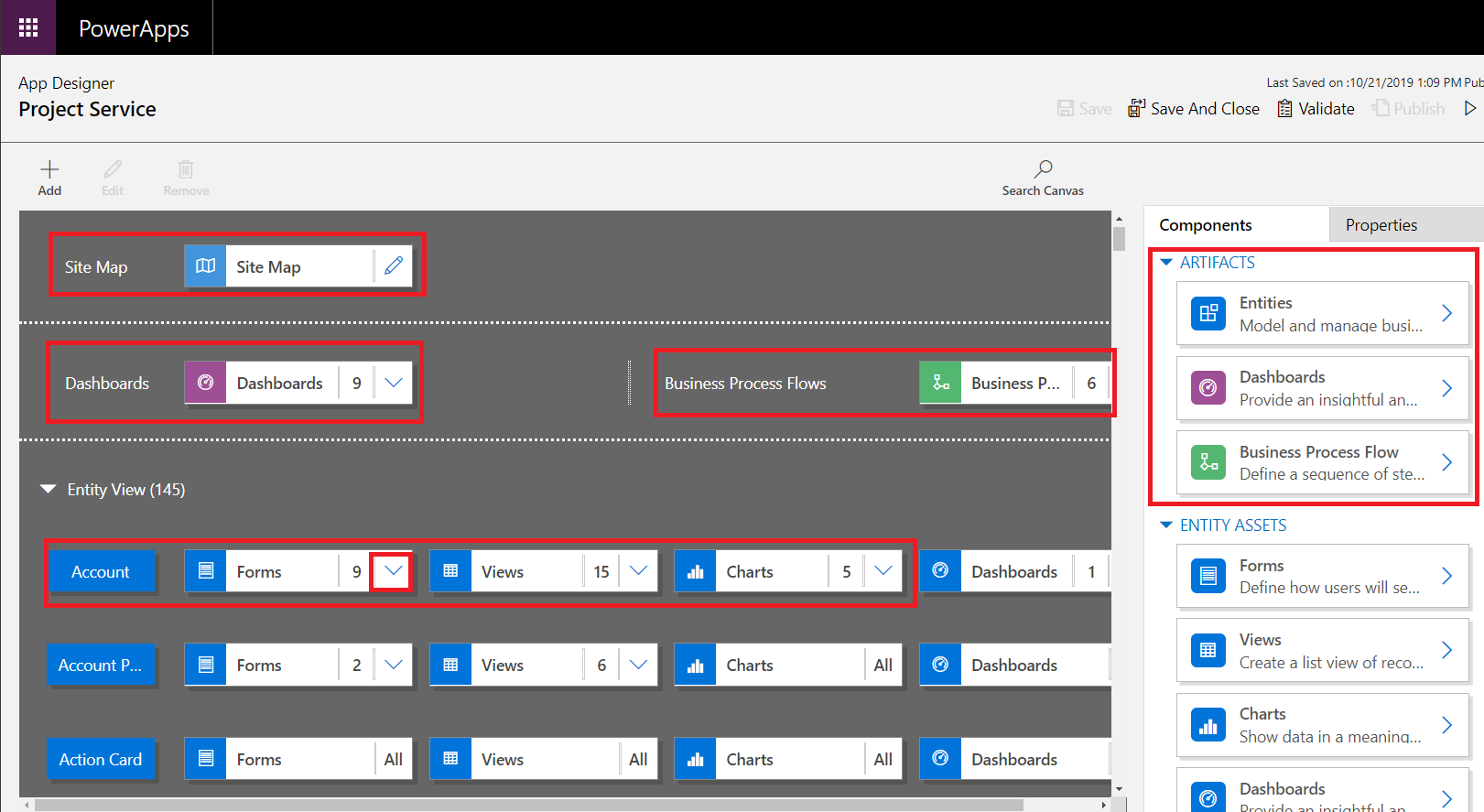
When the app designer opens, you can see all the entities that relate to the app, the forms that are accessible for each entity, views, charts and even dashboards. On the right side of the app (under artifacts) we can add or remove entities, dashboards and business process flows.
We can add or remove components for a specific entity by clicking on the chevron next to the component (I.E Forms, Views, Charts, etc.) of the entity we want to change. This will bring up the list of items that are available in the app. (I.E a list of account views or account forms) Lastly we can modify the sitemap by clicking the pencil on the right side of the sitemap.

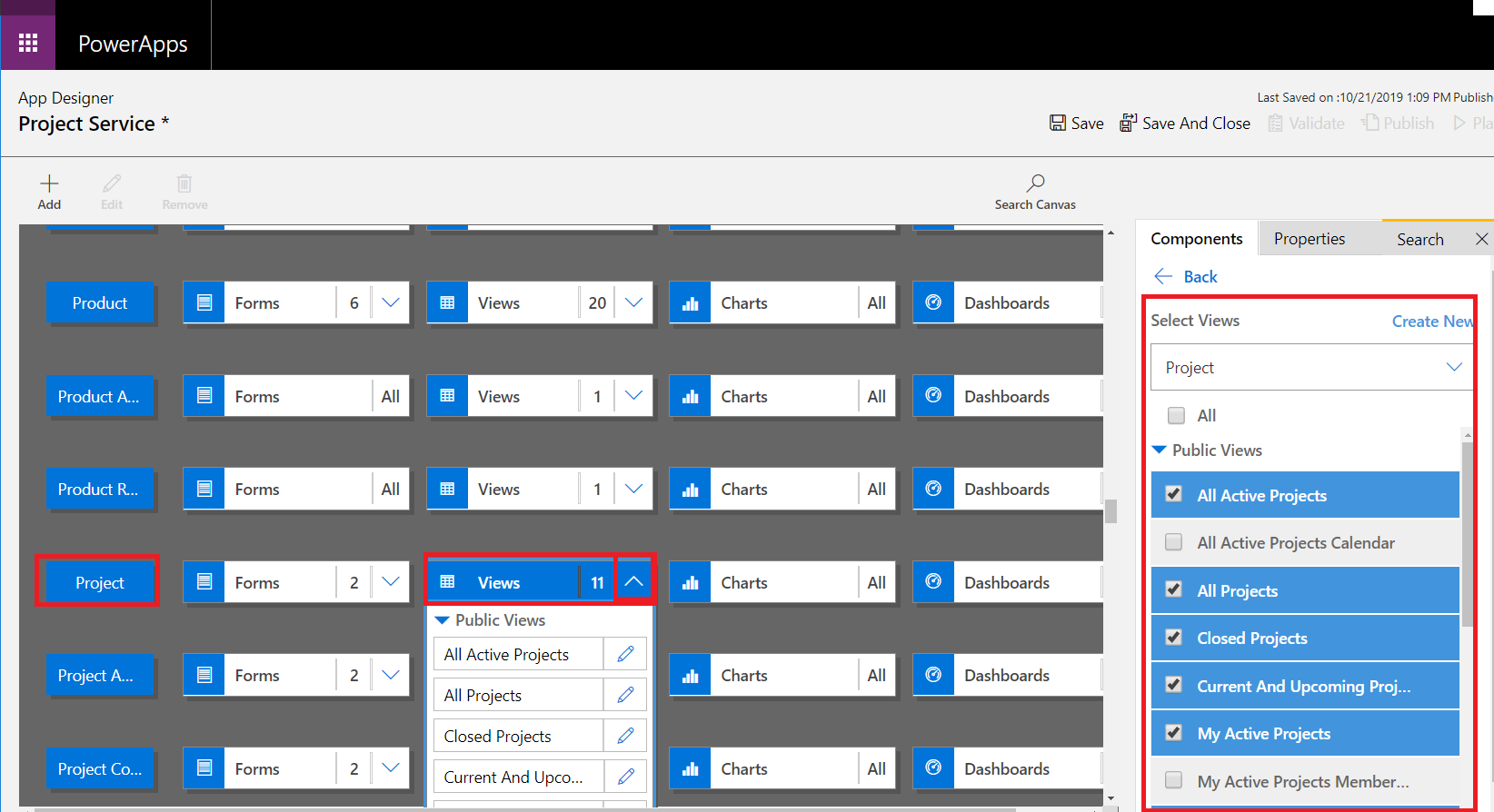
In order to add the newly created project view to the app navigate down to the project entity, or type project in the search box. Click on the chevron next to the components (views) in order to see which views are included.
Find the view you want to add, then check the box next to the view to add it to the app. (You can add other components like forms and charts the same way) Click the save button on the top right, then click the Publish button. If you already had the app open before making these configuration changes, make sure you refresh your screen.

I hope you enjoyed this post! Be sure to check in again next week for a new article!
This article was originally posted on https://d365goddess.com/adding-components-to-unified-interface-apps/

 RSMUS.com
RSMUS.com