The release of Microsoft Dynamics CRM 2016 has introduced some great new functionality, including new controls for the mobile client that ease working with your data on those devices. One interesting option is the ability to capture signatures directly in the CRM mobile client. In this previous blog on the signature control, Microsoft Dynamics CRM 2016 new signature control feature for phones and tablets, our own Hien Tieu described how to add the control, how it behaves in the mobile client and some examples. As he noted however, displaying the captured image is currently limited to the mobile client only. Microsoft hasn’t yet provided a way to display the image in the web or Outlook clients.
How the signature image data is stored in Dynamics CRM
Well, not one to leave things as they are, I thought I would take a look at the data that stored, and see if we couldn’t provide a way to display the captured image in the other clients. I suspected that Microsoft wasn’t doing anything too fancy with the input control, and were likely storing the data in a common format.
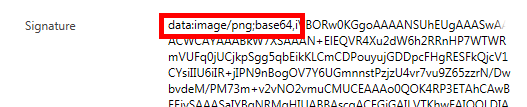
After adding the field to the normal web form, my suspicions were confirmed. If you take a look at the data that is stored in the attribute that is bound to the signature control one thing should strike you quickly, especially since I outlined it here in red:

Figure 1: Raw Image Data
Aha, just as I thought! The image is simply being stored directly in the database in the PNG format. One other thing that I noticed is the formatting of the data itself. This looked suspiciously like it was JavaScript encoded, and sure enough that is the case. This should make displaying the data fairly straight forward.
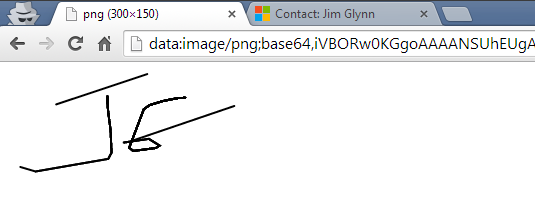
In Chrome and Firefox we have the ability to execute JavaScript directly in the address bar and it will also correctly interpret MIME types, so I curious to see what would happen if I just pasted the data in. What do you know, they display the image correctly:

Figure 2: Raw image data pasted into Chrome’s address bar
Displaying the signature image in the CRM web and Outlook clients
With this knowledge in hand, we can whip up a little JavaScript function and throw it on our form to display the image:
function ShowSig() { // displays a signature control image on a form
// get the image data from the "new_signature" control
var sigData = Xrm.Page.data.entity.attributes.get("new_signature").getValue();
// get a reference to the iFrame control that will be relaced with the image.
var iFrame = Xrm.Page.ui.controls.get("IFRAME_sigimage");
// set the source of the iFrame to the image data
iFrame.setSrc(sigData);
}
I added an iFrame set the URL to “about:blank”, added my function to a library and the form and called it on load of the form. Sure enough, the image displays as expected:

Figure 3: The image, displayed
However, something happened on the way to Internet Explorer! IE doesn’t support taking JavaScript as a URL, so the image didn’t display:

Figure 4: No love in IE
Time to come up with another approach. I decided that a web resource that we can drop on the form might be a better option. Here is the code:
<!DOCTYPE html >
<html lang="en-us">
<head>
<title>Signature Control Display Sample</title>
<script>
function getSigWR() {
// replace "new_signature" with the physical name of your signature atribute
var sigDataAttr = parent.Xrm.Page.getAttribute("new_signature");
if (sigDataAttr != null) {
var sigData = sigDataAttr.getValue();
if (sigData != null) {
document.getElementById("SignatureImg").src = sigData;
}
else {
document.body.innerHTML = "No signature captured.";
}
}
}
</script>
</head>
<body onload="getSigWR()">
<img id="SignatureImg" src="" />
</body></html>
Add this as a web resource to Dynamics CRM, add the resource to your form, and you should be good to go. Note that you must have the attribute that contains your image data (the one that is bound to the signature control) on the form, and while you can see it in my screenshots, it doesn’t need to be visible in the web client, just the mobile client.
While I hope you’ve found this useful, as always the code supplied is for educational purposes and without warranty or guarantee. You’ll have to tailor it to your requirements, environment, and needed error handling, etc.
If you are looking for support for your existing Microsoft Dynamics CRM solution, RSM is a nationally recognized Microsoft Dynamics partner with Gold Customer Relationship Management (CRM) Competency and Gold Enterprise Resource Planning (ERP) Competency in the Microsoft Partner Network. In addition, we offer a full range of services from implementation and optimization to development and support. Contact our professionals for more information on our services at 855.437.7202 or crm@rsmus.com.
If you like these insights, subscribe to our Dynamics Community News publication.
By: John Voorhis – New Jersey Microsoft Dynamics CRM partner

 RSMUS.com
RSMUS.com