In the past we’ve been asked to present an attribute on a form in Microsoft Dynamics CRM that will provide a concatenated list of the text labels from a series of checkboxes. Usually, this is to provide an at-a-glance look at the values for a salesperson that is easier to understand, instead of having to review all of the checkboxes. For example, we may have a series of checkboxes that capture areas of interest for an account, etc. Another use is to minimize the space required to present the information in a standard, validated manner, possibly only allowing an admin access to the checkboxes to update the values. Maybe we just want to reclaim the real estate that is taken up by rows of checkboxes, moving them to an “Admin” tab or the like.
This is easily done using a JavaScript function, which is provided below. In a nutshell, the function just adds the label from the selected checkbox, or removes it when unchecked. It does not sort the values in any way currently, it’s just first check is first in the list, etc.
I’ve tried to make it as generic as possible, so that you just need to add it to the OnChange event of each checkbox. It takes two required parameters and two optional parameters:
- Required:
- The context – You need to make sure the “Pass execution context as first parameter” option is selected when adding the OnChange event.
- The target text attribute (string) – this is the physical name of the text attribute that will display the concatenated labels, e.g. “description” or “new_interestlist”
- Optional:
- Handle disabled target (boolean) – This will allow the function to handle when the target attribute is normally set to read-only by default. I enables the target attribute, does the update, disables the target, and makes sure that the setSubmitMode flag is set on the target so that the value gets correctly saved to the record. Defaults to false. This is required if specifying a separator (next option).
- Separator value – By default the function will insert a comma and space between each value. You can pass in an alternative separator e.g. “ – “ or “ | “. If you specify this value, you MUST specify the disabled target option as mentioned above.
To use:
- Add your target text attribute and checkboxes to the form.
- Add the function to a web resource, and add that web resource to the form.
- In the OnChange event for each of the checkboxes you want to populate the target text attribute:
- Add the “AddCheckboxLabelToStringAttr” function from the web resource you created.
- Select the “Pass execution context as first parameter” option.
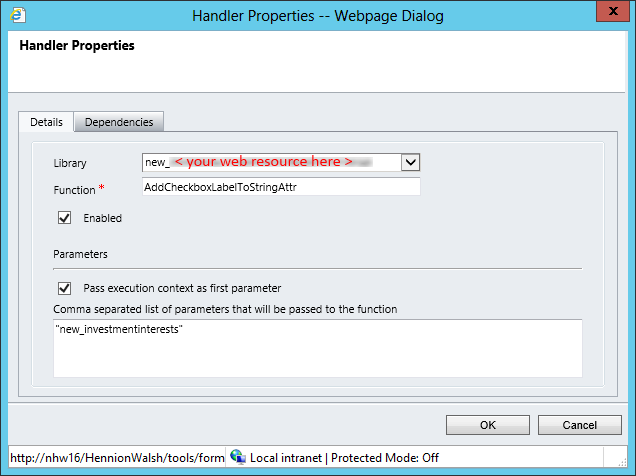
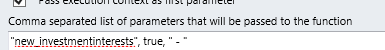
- Add the name of the target in the parameters area, and the optional parameters you would like to specify (click to expand):

OnChange configuration, with no optional parameters

OnChange configuration, with optional parameters
I haven’t tested this with Dynamics CRM 2013 just yet, but I see no reason why it would work. Let me know if you have issues, suggestions or comments!
Function (sorry about the formatting – you’ll need to combine this into one function / web resource):
function AddCheckboxLabelToStringAttr(context, targetAttributeName, handleReadOnly, separator) {
/// <summary>adds or removes checkbox label values to a text field</summary>
/// <param>context (context): execute context passed in as first parameter by crm (set in event options)</params>
/// <param>targetAttributeName (string): the physical name of the attribute to update</param>
/// <param>separator (string): optional - need to handle a read only target attribute? (defaults to false)</param>
/// <param>separator (string): optional - the separator between the checkbox label values (defaults to ', ')</param>
// Get the attribute that called the onChange event var contextAttribute = context.getEventSource(); var contextAttributeName = contextAttribute.getName(); var contextAttributeValue = contextAttribute.getValue();
// Get the context attributes control to get label value var contextControl = Xrm.Page.getControl(contextAttributeName); var controlControlLabel = contextControl.getLabel();
// set defaults
if (separator == null) {
separator = ', ';
}
if (handleReadOnly == null) {
handleReadOnly = false;
}
var finalText = '';
// get the value of the target attribute var targetAttribute = Xrm.Page.getAttribute(targetAttributeName); var targetAttributeValue = targetAttribute.getValue();
if (contextAttributeValue == true) { // if the checkbox is true, add it's label value to the target
if (targetAttributeValue == null) { // if the target attribute is empty, just set the target to the label value
finalText = controlControlLabel;
} else { // else concatenate the label to the existing values, adding a preceding ', ' for readability
var finalText = targetAttributeValue + separator + controlControlLabel;
}
} else { //if the checkbox is false, remove the label value from the string
if (targetAttributeValue !== null) { // check to see if the target is already null to prevent error
if (targetAttributeValue.indexOf(separator + controlControlLabel) !== -1) { // if the value is in the second to last position
finalText = targetAttributeValue.replace(separator + controlControlLabel, '');
} else if (targetAttributeValue.indexOf(controlControlLabel + separator) !== -1) { // if the value is in the first position
finalText = targetAttributeValue.replace(controlControlLabel + separator, '');
} else { // if this is the only value in the target
finalText = targetAttributeValue.replace(controlControlLabel, ''); // we're doing this instead of null, in case the string is changes by another process, or the separators are different between the checkbox events
}
}
}
if (handleReadOnly) { // enable target, set value, disable target
Xrm.Page.ui.controls.get(targetAttributeName).setDisabled(false);
targetAttribute.setValue(finalText);
Xrm.Page.ui.controls.get(targetAttributeName).setDisabled(true);
targetAttribute.setSubmitMode("always");
} else {
targetAttribute.setValue(finalText);
}
}
RSM is a national partner with the Gold Customer Relationship Management (CRM) Competency in the Microsoft Partner Network so if you are looking for Microsoft Dynamics CRM Support, changes are we can help. We have been supporting Dynamics CRM since version 1.0. Contact our CRM professionals today to learn more. We can be reached at crm@mcgladrey.com or by phone at 855.437.7202.
By: John Voorhis – New Jersey Microsoft Dynamics CRM partner

 RSMUS.com
RSMUS.com